こんにちは、ふっさんです。
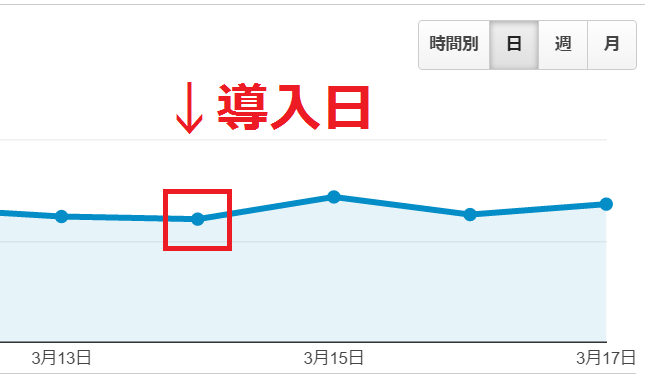
最近、ブログにちょっと導入するだけで劇的な効果が出る方法にハマっていて、かなり良い方法を発見したので紹介したいと思います。(ちなみに前回の記事はコチラ⇒アイキャッチ画像を工夫すると精読率が数%アップした話)
ちょっとしたプラグインの紹介ですが、5分程度でサクッと実装してみたところ、ブログ全体の精読率がグンと上昇しました。

目次
「この記事は○分で読めます」の効果
人間は「めんどうくさいことを嫌う」生き物で、その本質を考えながらコンテンツを作成していくのが優秀なマーケッターの仕事だと思うんですけど
特に「ブログ」というのは最近になって長文が増えてきて、”めんどうくさい読み物”と認知され始めています。
ブログは読まれなかった意味がないので、なんとか「手軽に」ブログを読んでもらう方法を考える必要があるんですけど、そのときに威力を発揮したのが
・この記事は○分で読めます
という言葉です。
Insert Estimated Reading Time
「この記事は○分で読めます」は、ブログの記事内トップに設置するようにしてみてください。
この言葉があるだけでも、読者さんは「○分だったら読んでもいいかぁ」と考えてくれるので、結果的にコンテンツの満足度もグンと上昇していきます。
この言葉をPHPとか触ってなんとかブログ内トップに載せていきたいところなんですけど、まだ技術力が不安な人のために「プラグイン」が用意されていました。
それがInsert Estimated Reading Timeというプラグインです。
Insert Estimated Reading Timeの導入方法
プラグインの存在を知ったことだし、サクッとやっちゃいましょう。
僕のブログでは繰り返し言っていますが、こういうものはとにかくやってみることが大切です。情報発信のネタにもなるし、改善できたらラッキーだからです。
~手順~
⇒ダッシュボード
⇒プラグインの新規追加
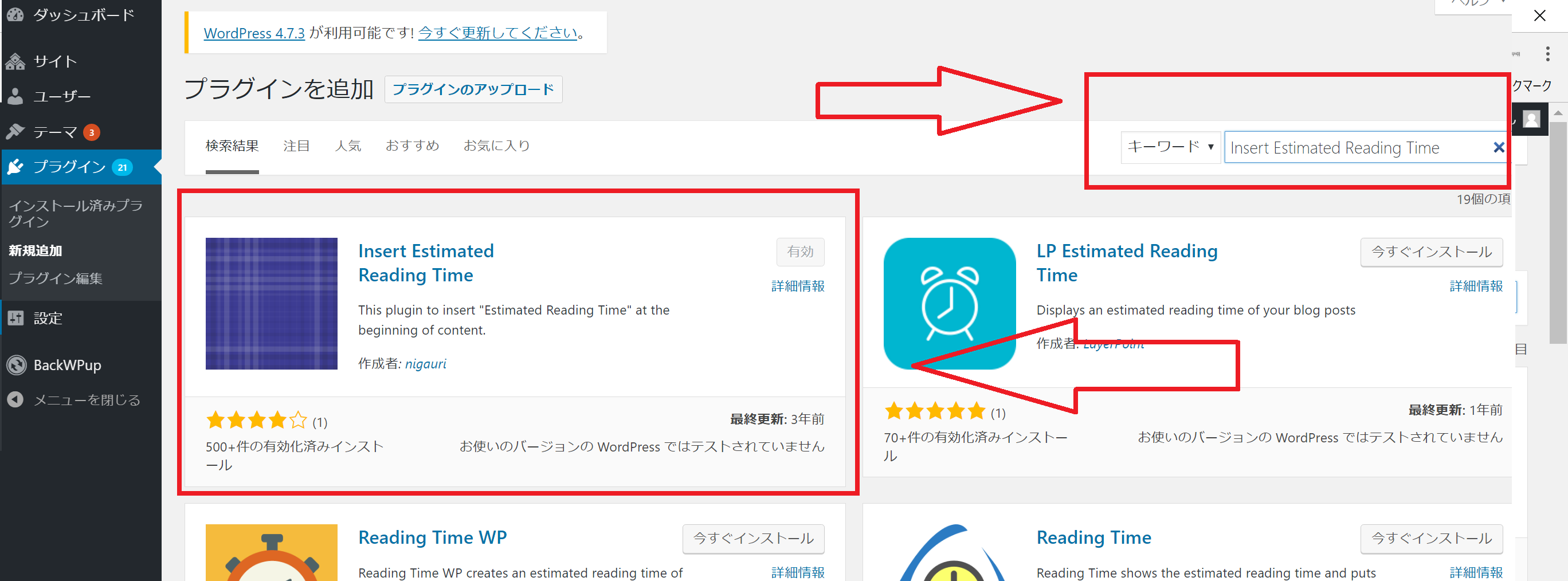
⇒検索窓に「Insert Estimated Reading Time」と入力(大文字と小文字の区別も付けて)
⇒「今すぐインストール」をクリック


インストールが完了したら、「ネットワークで有効化」をクリックしてください。
Insert Estimated Reading Timeの設定方法
有効化が完了したら、ダッシュボードの「設定」でInsert Estimated Reading Timeの設定をできるようになります。

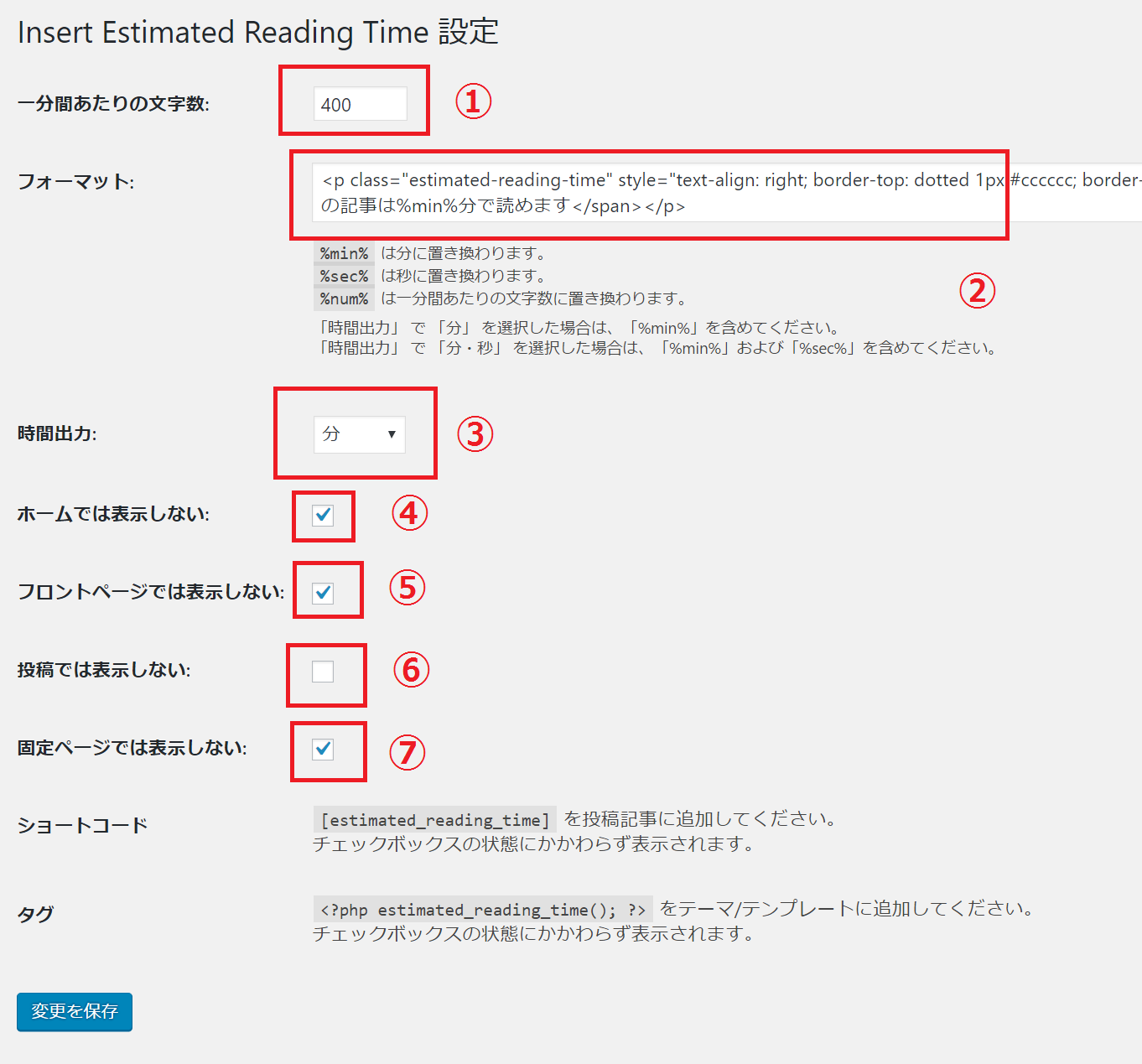
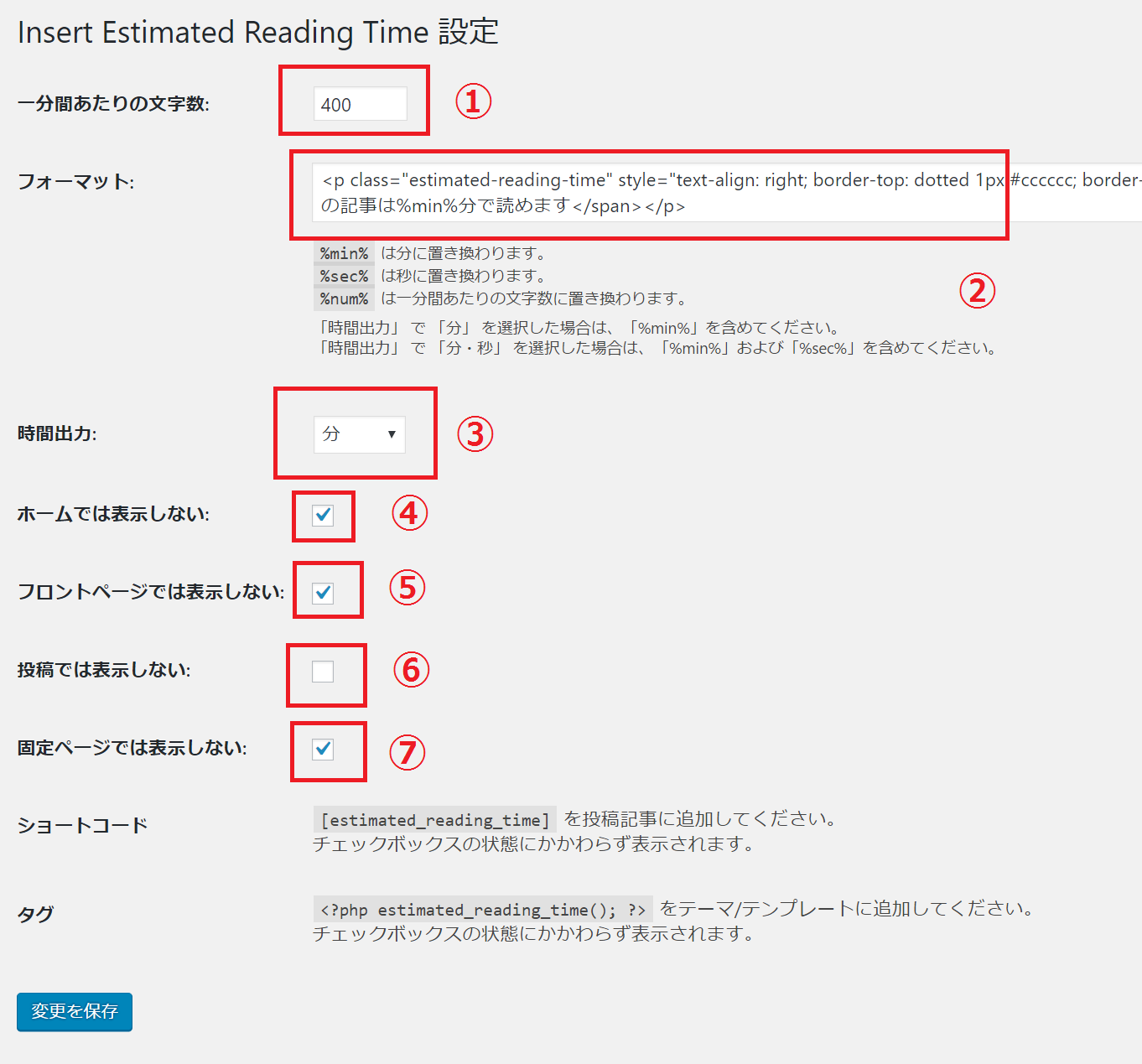
設定画面が開いたら、ひとつひとつの意味を確認して設定を完了させていきましょう。

③時間出力
⇒「分」に設定
④ホームでは表示しない
⇒基本的にいらないのでチェック
⑤フロントページでは表示しない
⇒基本的にいらないのでチェック
⑥投稿では表示しない
⇒この部分は必要なのでチェックを外す
⑦固定ページでは表示しない
⇒人によってはチェックを外す。僕は固定ページを長くしているため、表示しないにチェックを入れています。
Insert Estimated Reading Timeの最適な設定
このプラグインの一番大切なところは「一分間あたりの文字数」と「デザイン」です。
それぞれ最適な設定を考察してみましたので、読んでみてください。
一分間あたりの文字数
割とこの部分って悩むところだと思いますが、できれば「嘘にならない範囲内の最大値」で設定するようにしましょう。
例えば、ここの文字数を3000文字とかに設定して、長文コンテンツを「2分で読めます」と言ってしまうと嘘になるため、読者に強いストレスを与えてしまいます。
ただ、あまりにも低い数値に設定してしまうと、長文コンテンツを作ったときにわざわざ読むのが大変であることを告げることになるので注意が必要です。

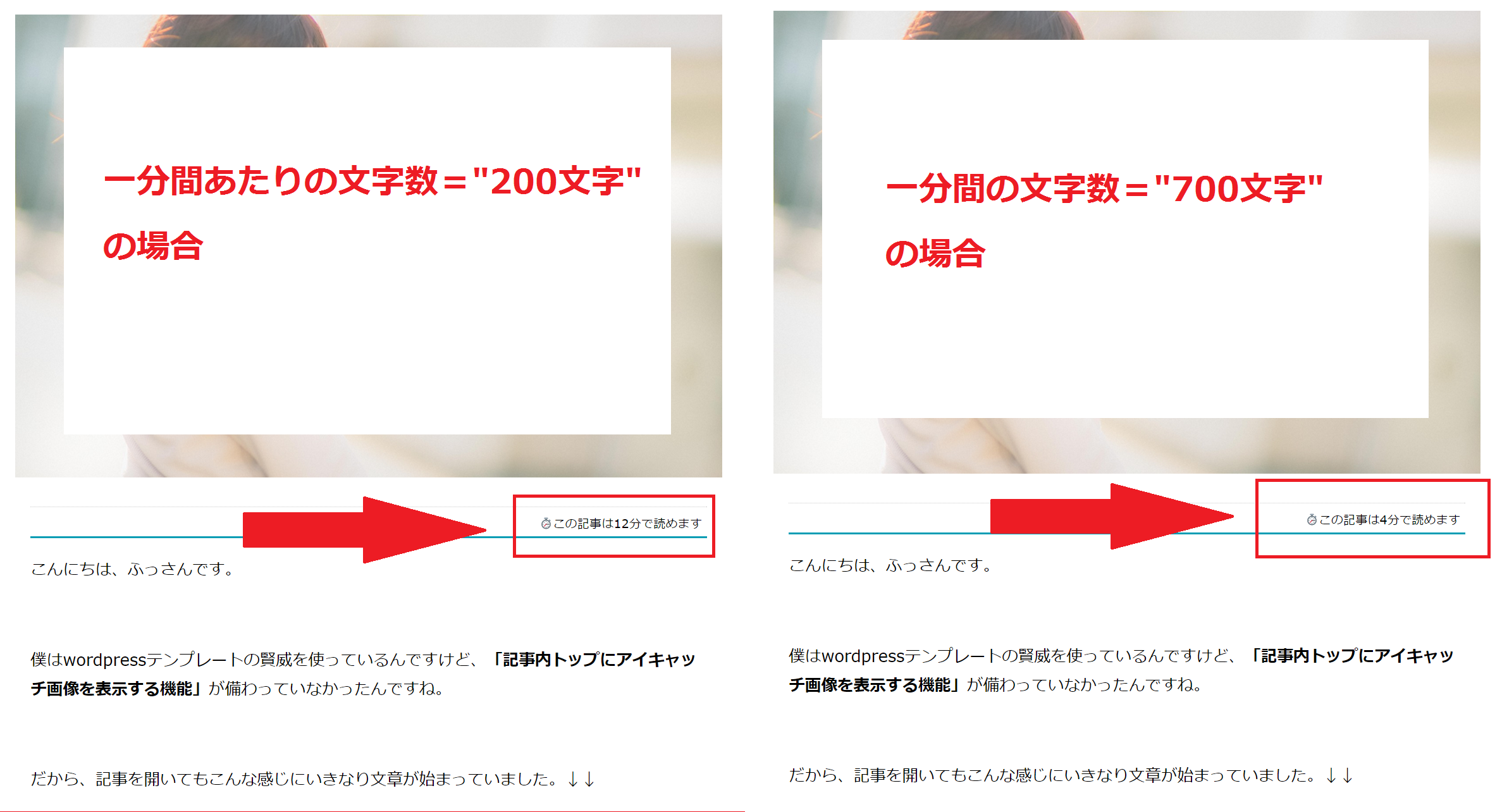
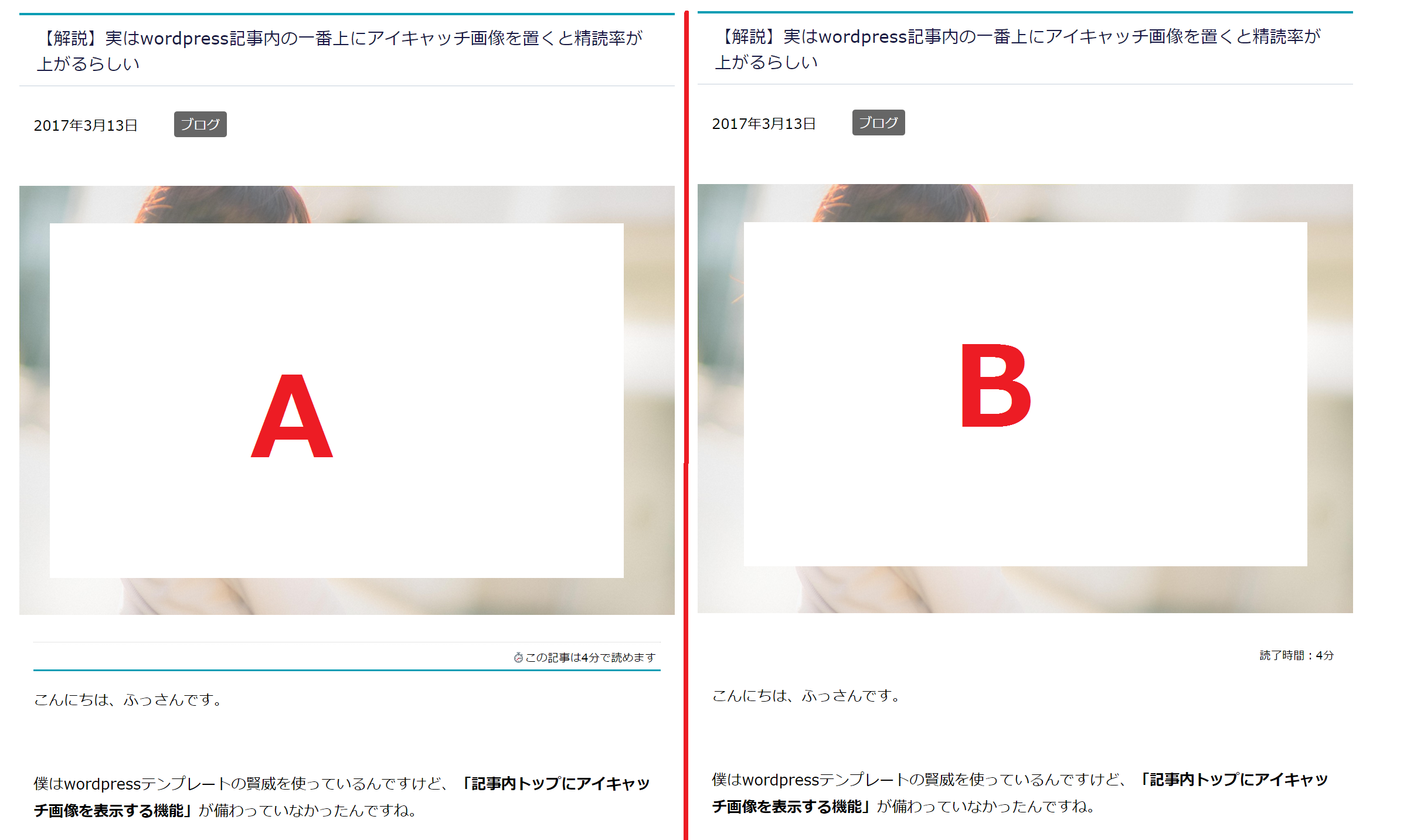
実際に比較してみたらわかりやすいんですけど、左側の場合は「この記事読むと12分も時間を持っていかれるよ!」ということになり、精読率がグンと下がるんですけど、右側の場合は「4分で読める」という簡易性を伝えることになるので精読率が上がります。
実際、コンテンツを読むスピードは読者によって異なるので、この部分はアバウトでも大丈夫です。あまりにも短くしすぎると不満が出てくるので要注意です。
Insert Estimated Reading Timeのデザイン方法
そしてかなり重要なのが、「デザイン」の部分で、どのように「○分で読めます」と書くかで読み手のストレスがまったく違ってくるのでよく考えて設定してみてください。

AとBを比較してみたらわかる通り、「A」だとわかりやすく読了時間を伝えることができますが、Bの場合だと「硬い」印象を与えてしまいます。
また、Aの場合は線が引かれていて本文とわけられているので、読者さんも混乱せずに読むことができるでしょう。
この部分は「フォーマット」に入力するプログラムで変更することができます。

②番の場所にHTMLを入力して、デザインを決定していきましょう。
この部分はセンスに任せるしかないのですが、「一番読みやすいのはどういうデザインか?」を考えて設定してみてください。
一応、僕のコードを張り付けておくので参考にしていただけると嬉しいです(^^)/
<p class=”estimated-reading-time” style=”text-align: right; border-top: dotted 1px #cccccc; border-bottom: solid 2px #079DB4; padding: 0 5px;”><span style=”font-size: 9pt;”>⏱この記事は%min%分で読めます</span></p>
ちなみに、時計マーク「⏱」を入れると、読者に視覚的な印象を与えることができるのでオススメです。パソコンにもよりますが、「とけい」で変換すると出てきます。
上級者向け:好きな場所に読了時間を表示する方法
ここから上級者向けこの記事ではアイキャッチ画像の下に表示するようにしていますが、好きな場所に表示したいって人はPHPを触ってみてください。
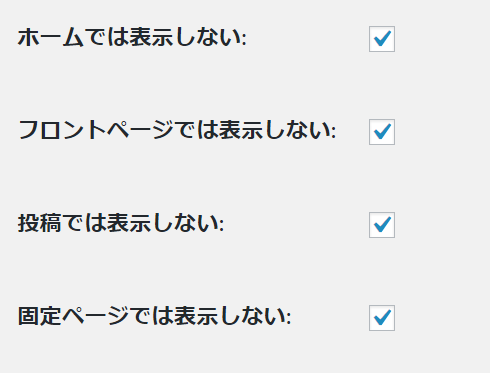
設置する前に、Insert Estimated Reading Timeのプラグインの設定で、すべて「表示しない」をチェックします。

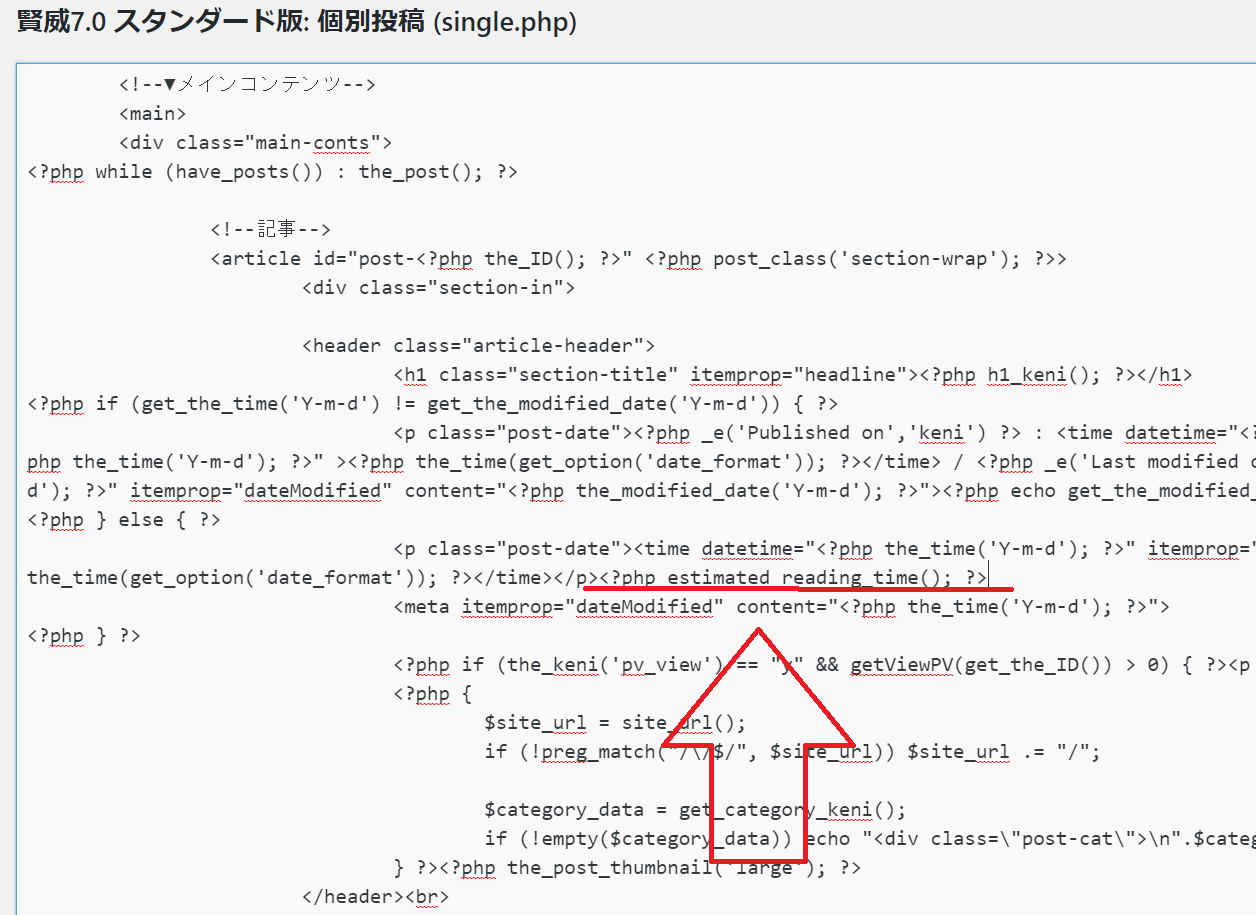
チェックが完了したら、「個別投稿(Single.php)」を開いて、指定の場所にショートコードを入力します。
ショートコードは
<?php estimated_reading_time(); ?>
です。
僕は「投稿日時」「カテゴリー名」の横に設定したかったので、Single.phpのarticle.headerのなかに設定しました。

HTMLはプラグインで直接いじることができるので、そっちのほうで<div style=”float:right;”>を設定して、横並びに設定しています。
よくわからないって人は、このコードを丸パクリしてプラグインの設定のところに挿入してみてください。
<div class=”estimated-reading-time” style=”text-align: right; ; padding: 0 5px; float:right;“><span style=”font-size: 11pt;”>⏱この記事は%min%分で読めます</span></div>
ショートコードが正しい場所に入っていれば、うまく表示されるはずです。
まとめ:簡易性を伝えるのは大事
自分のコンテンツをしっかりと読んでもらうためには、「できるだけ簡単に読める」ということを伝えてあげる必要があります。
SEOからSXOに移動したこともあり、Googleはよりユーザビリティの高いコンテンツを上位表示するようになっています。
つまり、長文よりも短文、読みにくいコンテンツより読みやすいコンテンツが重要視されているということなので、あらかじめ読了時間を伝えるというのは評価が高まることにもなります。
こういった一工夫だけでも絶大な効果を発揮する場合があるので、サイトを運営している人はぜひ導入してみてください(^^)/
最後まで読んでいただきありがとうございました~
Amazonランキング1位の書籍を読めます
僕は大学生の頃から月収で500万ほど稼いでます。
才能があったわけでも、環境に恵まれたわけでもないです。
もともと家庭は極貧だったし、
バイトでは仕事ができない人間で有名でした。
そんな僕でも、ビジネスに出会って
少しのあいだだけ真剣に取り組んだところ、
あっさりと人生逆転できました。
そのビジネスを学ぶ過程で、
人を動かす方法や、
戦略を立てる方法、
コンテンツを作って価値を届ける方法など、
学校では学べないことを知ることができました。
その経験から、生まれた環境は選べなくても、
勉強して、正しく成長すれば、
誰でも資産を手にして活躍できると確信しています。
そして、そういう人間が少しでも増えれば、
一人一人に活気が溢れて、
世の中の価値やサービスが進化して、
世界はもっと良くなると本気で思ってます。
そういった理念から、僕がどのようにビジネスに取り組み、
ゼロから今の資産を築いていったのか、
その成功体験を一つの書籍にまとめてみました。
電子書籍は、Amazonランキングの
「起業家」カテゴリーで1位になれたので、
メルマガのなか限定でその書籍を公開しています。
ストーリー形式で作っていて、
20分程度でサクッと読める内容なので、
もし興味があれば読んでみてください。
→電子書籍「経済的自立を達成しよう」を読んでみる
メールアドレスを入力すれば、受け取れます。
最後まで読んでいただきありがとうございました。

< 学べる内容 >
✔️ほったらかしでも月500万以上儲かる「自動化」の技術とは?
✔️半年以内に独立・起業し、かつ裕福に暮らすために必要な考え方とは?
✔️月2100万を達成したプロモーションの全貌とは?
✔️1日30人以上の新規リストがザクザク集まる集客戦略とは?
✔️ウェブマーケティングを飲食店やイベント集客にフル活用する方法とは?
etc・・・

もしこの記事が役に立った!と思われたら、
SNS等でシェアしていただけるとすごく喜びます。
(すぐ下のボタンからシェアできます)
最新情報をお届けします
Twitter でふっさんをフォローしよう!
Follow @fussan3082


人間はめんどくさいことを嫌うから、どうやってめんどくささを消していくかが大事。読み手のストレスを減らしていくべし!