こんにちは、ふっさんです。
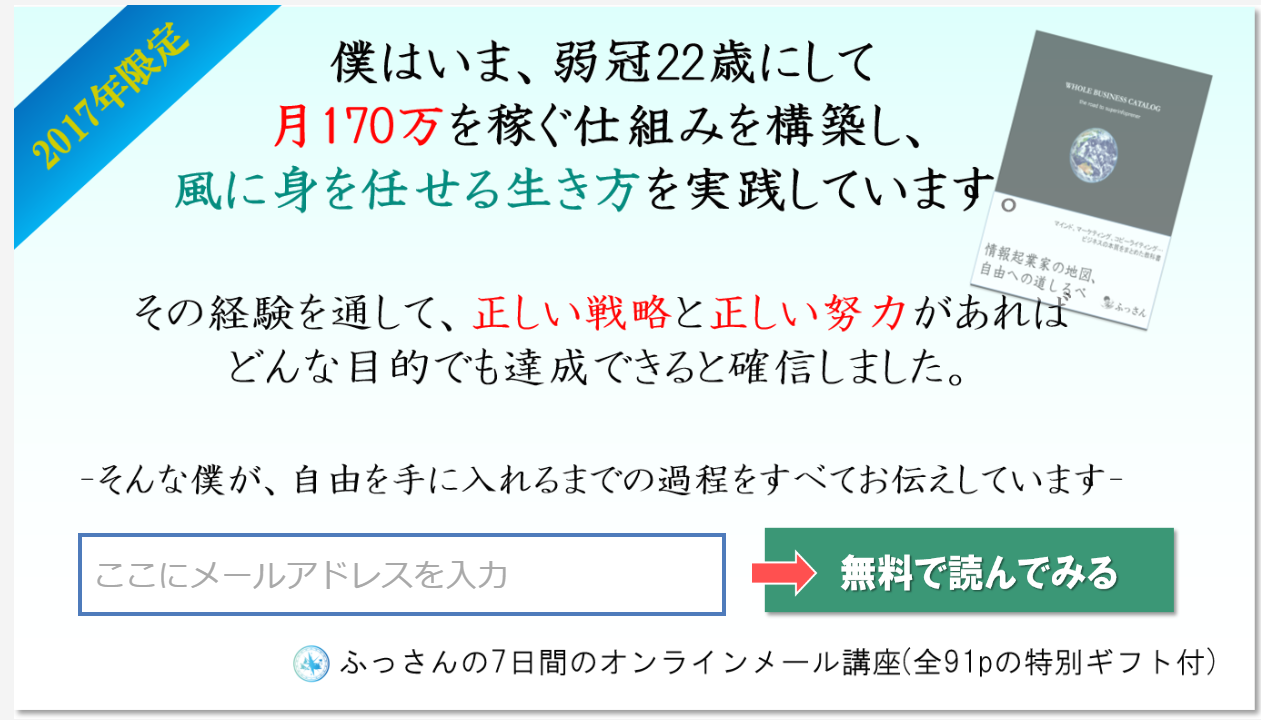
先日、ブログのトップページに追加したコレ↓

画像の中にメルマガの登録フォームを入れるって方法です。
やり方が気になった人もいると思うので、作り方を解説していきます(^^)/ (上記はただの画像です。実際のフォームはトップページにあるのでコチラをクリックしてチェックしてください)
目次
なんで画像の中にメルマガ登録フォームを入れる?
そもそも、なんで画像の中にメルマガ登録フォームを入れるの??って思ったかもなんですけど、これは単純に「すごそうに見られたいから」なんですよね。
この方法は単純だけど、威力はバツグンだと思います。メルマガやってる人のほとんどは画像の外にフォームを置いてるだけでデザインも適当なので、ここでガッツリと登録フォームを仕掛けて「なんじゃこりゃ!!」と思わせるだけで差別化できる。
ビジネスって相対評価なので、それで十分なんですよ。業界のなかは狭いので、読者の取り合いは避けられないんです。だから周りよりちょっとだけ「凄そうに見せる」「賢そうに見せる」だけでいいと僕は思います。
まずはキレイなメルマガ登録フォームを作ろう
じゃあ、実際にやり方を見ていきましょう。僕はメルマガ配信スタンドのMyasp(マイスピー)を使っているので、それを元に設置方法を見ていきます^^。
まずはフォームを取得してきましょう。

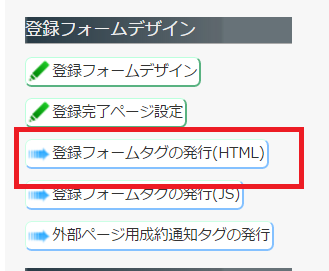
シナリオ一覧⇒シナリオ選択⇒登録フォームタグの発行(HTML)
を押して、登録フォームのタグを引っ張ってきます。
登録フォームのデザイン方法
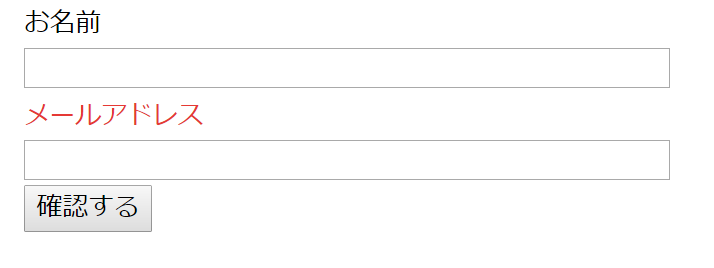
で、多分そのまんま挿入しようと思うと、超絶ダサいフォームになると思います。

これを良い感じにデザインしていきます。
フォームのデザインって、適当にデザインをいじっちゃうとフォームとして機能しなくなっちゃうので、ちゃんとフォームのことを勉強してからいじるようにしましょう。このサイトがすごく参考になったので貼っておきます。⇒初心者必見!HTMLフォームとは
ちなみに僕が作ったフォームはこんな感じなんですけど、
<div style="position: relative;"> <a href="http://wisteria01.com/l/u/headkoukoku" target="_blank"><img src="https://fussan01.com/wp-content/uploads/headkoukoku1.png" alt="海" width="900" height="450" /></a> <div style="position: absolute; top: 350px; left: 40px;"><form id="UserItemForm" accept-charset="utf-8" action="https://wisteria01.com/p/r/6WturtOM" enctype="multipart/form-data" method="post"> <div class="input text " style="text-align: center;"> <input id="Usermail" class="form_input_input" style="width: 400px; height: 45px; background-color: #ffffff; border: solid 3px #4E7BBB; font-size: 20px;" name="data[User][mail]" type="text" value="" placeholder=" ここにメールアドレスを入力" /><input style="width: 270px; height: 60px; position: absolute; top: 10px; left: 420px;" src="https://fussan01.com/wp-content/uploads/btn1.png" type="image" value="プレゼントを無料で受け取る" /> </div> <input id="server_url" type="hidden" value="https://wisteria01.com/" /> </form></div> </div>
この記事だとサイズが違ってフォームがずれるので、ちょっと数値を修正しています。
登録したらサンキューページまで移動するように作っているので、ぜひ登録してみてください。(メルマガではビジネスの戦略をお話しています^^)
画像内メルマガ登録フォーム作成後の効果
これまでは、トップページに画像リンクを差し込んでおいて、そこからランディングページに誘導していたんですね。
でも、ウェブマーケティングのセオリーに「読者は1クリック毎に50%離脱する」っていうデータがあったので、それは非効率なんじゃないかと思っていました。
それよりは、ウェブサイト上に直接フォームを設置し、ブログを読んだ人が直接メルマガに登録してくれる仕組みを用意したほうがいいんじゃないかと。
そして今回の「画像内メルマガ登録フォーム」を作るに至ったわけですが、実装2日目にして良い感じに効果が表れています。

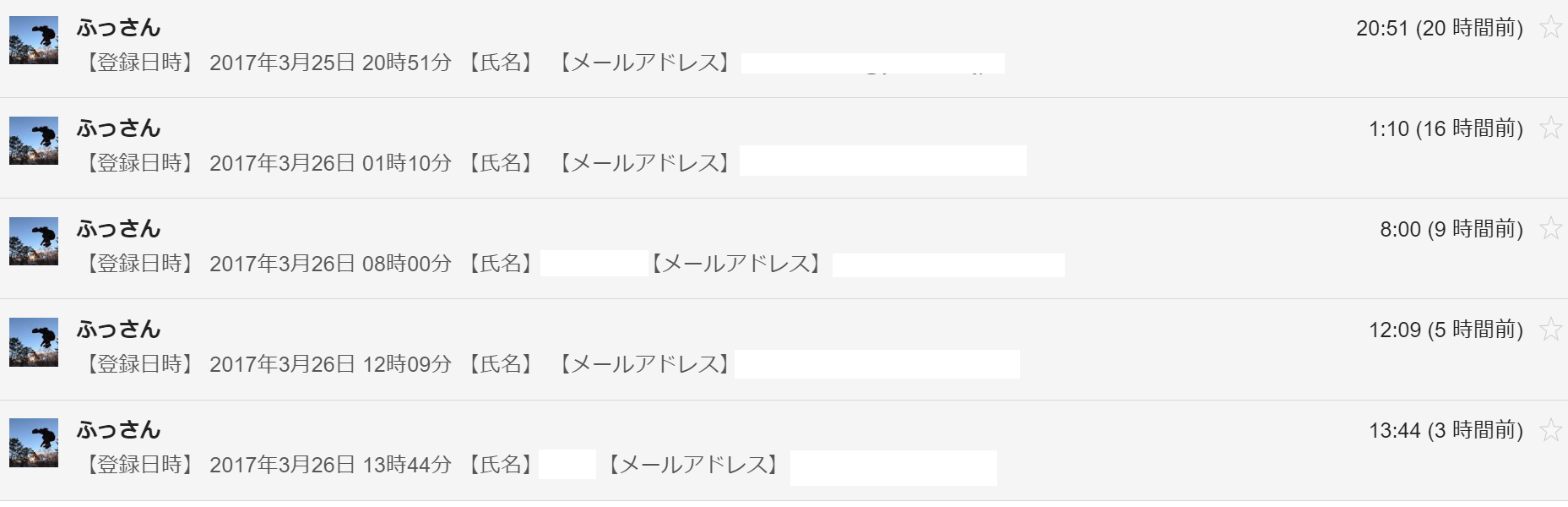
↑これが24時間以内のメールボックスなんですけど、約6件ほどのハウスリストが取れています。
平均すると3~4リスト程度なので、さっそく効果が表れてきたのではないかと^^。やっぱり、狙った通りに効果が出てくると気持ち良いですね。苦労して作った甲斐がありました。
ぜひ、あなたも作ってみてください。決して簡単な方法ではないですが、やる価値は十分にあると思います。
それでは、最後まで読んでいただいてありがとうございました!
Amazonランキング1位の書籍を読めます
僕は大学生の頃から月収で500万ほど稼いでます。
才能があったわけでも、環境に恵まれたわけでもないです。
もともと家庭は極貧だったし、
バイトでは仕事ができない人間で有名でした。
そんな僕でも、ビジネスに出会って
少しのあいだだけ真剣に取り組んだところ、
あっさりと人生逆転できました。
そのビジネスを学ぶ過程で、
人を動かす方法や、
戦略を立てる方法、
コンテンツを作って価値を届ける方法など、
学校では学べないことを知ることができました。
その経験から、生まれた環境は選べなくても、
勉強して、正しく成長すれば、
誰でも資産を手にして活躍できると確信しています。
そして、そういう人間が少しでも増えれば、
一人一人に活気が溢れて、
世の中の価値やサービスが進化して、
世界はもっと良くなると本気で思ってます。
そういった理念から、僕がどのようにビジネスに取り組み、
ゼロから今の資産を築いていったのか、
その成功体験を一つの書籍にまとめてみました。
電子書籍は、Amazonランキングの
「起業家」カテゴリーで1位になれたので、
メルマガのなか限定でその書籍を公開しています。
ストーリー形式で作っていて、
20分程度でサクッと読める内容なので、
もし興味があれば読んでみてください。
→電子書籍「経済的自立を達成しよう」を読んでみる
メールアドレスを入力すれば、受け取れます。
最後まで読んでいただきありがとうございました。

< 学べる内容 >
✔️ほったらかしでも月500万以上儲かる「自動化」の技術とは?
✔️半年以内に独立・起業し、かつ裕福に暮らすために必要な考え方とは?
✔️月2100万を達成したプロモーションの全貌とは?
✔️1日30人以上の新規リストがザクザク集まる集客戦略とは?
✔️ウェブマーケティングを飲食店やイベント集客にフル活用する方法とは?
etc・・・

もしこの記事が役に立った!と思われたら、
SNS等でシェアしていただけるとすごく喜びます。
(すぐ下のボタンからシェアできます)
最新情報をお届けします
Twitter でふっさんをフォローしよう!
Follow @fussan3082







[…] 引用 メルマガ登録フォームを挿入したらリストの取得数が1.5倍になった […]
はじめまして。
ブログ上にメルマガ登録フォームを作りたいのですが、
スマホ対応にするやり方がわかりません。
パソコンではただしく挿入できていても、スマホから見ると、画面の右側からはみ出してしまうという状況なのですが。。^^;
恐れ入ります、
何か解決策をご教授願えないでしょうか。